
Contente
- estágios
- Parte 1 Realize uma animação em Flash quadro a quadro
- Parte 2 Criando uma animação de um ponto para o outro (interpolação)
- Parte 3 Adicionando som e música
O Flash é o formato de animação mais popular para a Internet e até para outras mídias, como a televisão. É muito fácil fazer uma animação em Flash simples, porque o software de animação atual oferece uma gama completa de ferramentas para simplificar todo o processo. Se você tem uma idéia para criar um filme de animação no Flash, é possível tornar um esboço visível em algumas horas.
estágios
Parte 1 Realize uma animação em Flash quadro a quadro
-

Animação de imagem ao vivo. Essa técnica é considerada a base de animação mais tradicional, na qual cada quadro contém a imagem do anterior, exceto que é ligeiramente modificado. Quando os quadros são exibidos um após o outro, a imagem resultante parece se mover. Esta é a maneira que tem sido usada desde o início da animação manual tradicional e requer muito mais tempo do que a técnica chamada "interpolação" (consulte as seções a seguir).- O Flash produzirá uma animação a 24 quadros por segundo (ou 24 FPS) por padrão. Isso significa que um segundo conterá 24 imagens, que não precisam necessariamente ser diferentes uma da outra. Você pode ajustar esse número às suas necessidades e muitas animações usam apenas 12 quadros por segundo. No entanto, você deve saber que uma taxa de quadros de 24 quadros por segundo fará com que sua animação apareça de maneira muito suave.
-

Instale o "Flash Professional". Há uma grande variedade de programas de animação em flash, mas o mais avançado deles é o Adobe Flash Professional CC. Você pode instalar a versão de avaliação gratuitamente, mas também pode usar outro produto se não estiver interessado em assinar a Adobe. O restante deste artigo fará referência a "Flash" para uso do Adobe Flash Professional, bem como qualquer outro software similar. -

Crie seus desenhos. Uma animação quadro a quadro que exige vários quadros com apenas pequenas diferenças entre eles, você precisará fazer todos eles manualmente. Você pode desenhar todos eles desde o início ou ao longo do seu progresso. Você também pode usar o Flash Editor para desenhá-los diretamente em seu projeto ou para fazê-los com seu programa de criação de imagens favorito.- Se você deseja alterar o tamanho de suas imagens sem sacrificar a qualidade, será melhor criá-las como desenhos vetoriais, em vez de bitmap. As imagens vetorizadas serão redesenhadas sem efeitos de pixelização ou perda de qualidade se o tamanho for alterado. Os desenhos de bitmap são as imagens tradicionais que você provavelmente está mais acostumado a ver todos os dias (fotos, ícones ou outros, etc.). Eles se deteriorarão pela pixelização se você alterar o tamanho.
-

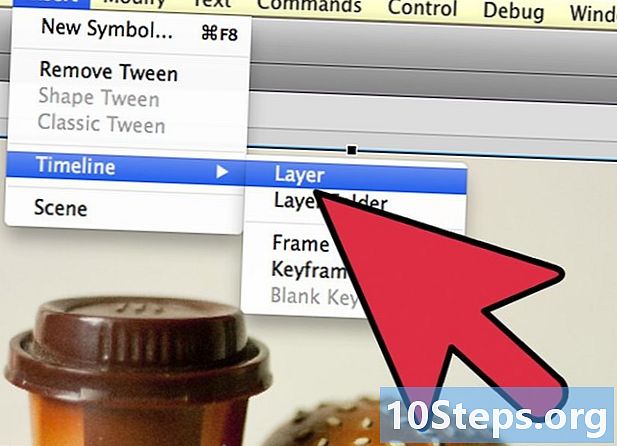
Crie seu primeiro quadro. Ao iniciar o Flash, você verá um fundo branco e uma linha do tempo vazia. Isso será preenchido automaticamente à medida que você adiciona imagens. Você pode interagir entre a camada de plano de fundo e a camada de desenho da mesma maneira que faria com o Adobe Photoshop.- Crie um plano de fundo básico para sua animação antes de inserir sua imagem. Renomeie a primeira camada para "Plano de fundo" e bloqueie-a. Crie uma segunda camada e dê o nome desejado. É nessa camada que você criará sua animação.
- Adicione seu desenho à tela do primeiro quadro. Você pode fazer o upload do seu computador ou usar as ferramentas de software Flash integradas para desenhá-lo diretamente com este programa.
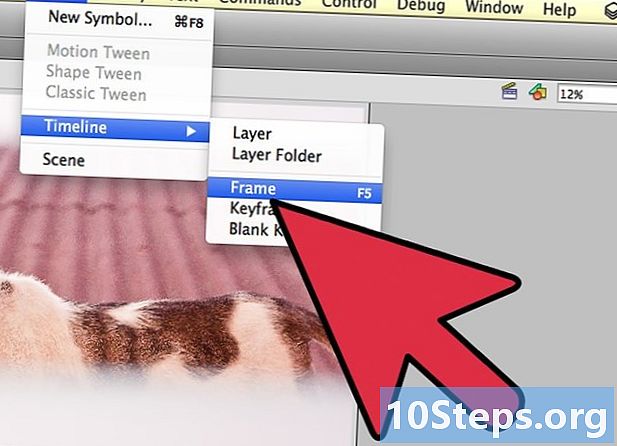
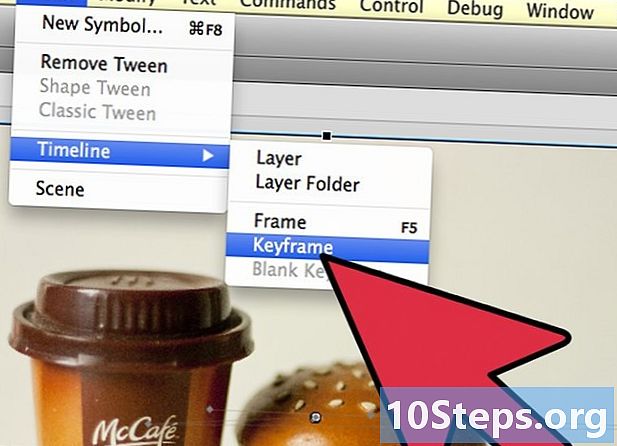
- Sua primeira imagem será um "quadro principal". Os quadros primários são aqueles que conterão uma imagem e formarão a espinha dorsal da sua animação. Você precisará criar um novo cada vez que alterar a imagem.
- Os quadros primários são marcados com um ponto preto na linha do tempo.
- Você não precisará necessariamente colocar uma nova imagem em cada quadro. Você pode fazer uma boa animação aplicando um quadro primário a cada quatro ou cinco quadros secundários.
-

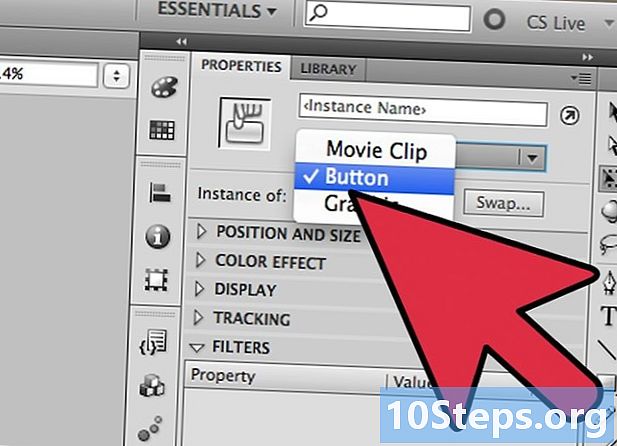
Transforme seu desenho em um "símbolo". Ao converter seu desenho em um símbolo, você pode inserir facilmente várias vezes em um quadro. Isso é especialmente útil se você precisar criar vários objetos, como peixes em um aquário.- Selecione seu desenho completamente. Clique com o botão direito e escolha a opção "Converter em símbolo". Isso adicionará uma imagem a uma biblioteca que você pode acessar rapidamente mais tarde.
- Apague o desenho. Não se preocupe! Você o colocará de volta no palco arrastando o objeto que o representa da sua biblioteca. Você pode adicionar facilmente várias instâncias do mesmo desenho à sua sequência!
-

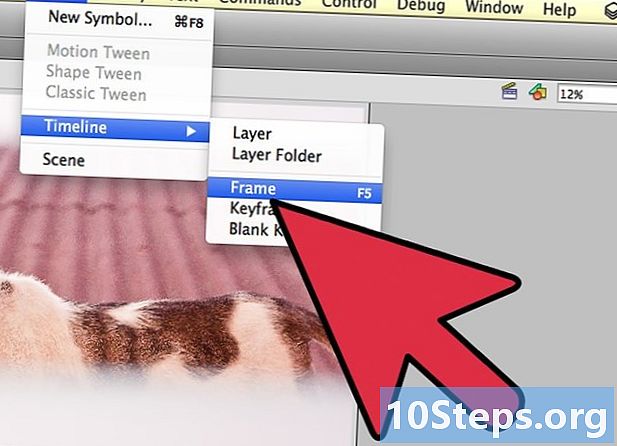
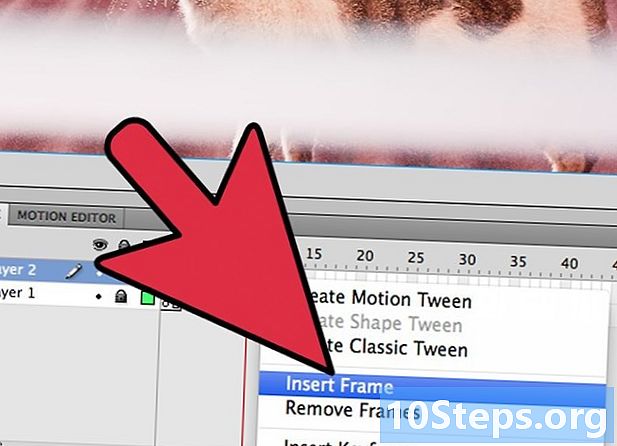
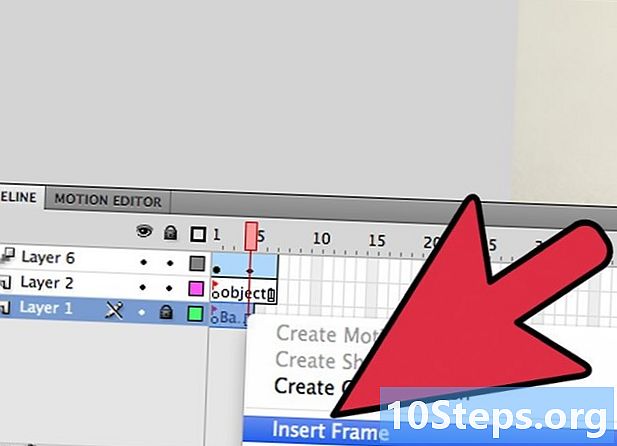
Adicione algumas molduras laterais vazias. Quando o seu primeiro quadro estiver pronto, você poderá colocar alguns quadros laterais vazios entre o primeiro e o próximo quadro primário. Pressione quantas vezes for necessário F5 para adicionar tantos quadros laterais vazios à sua sequência. -

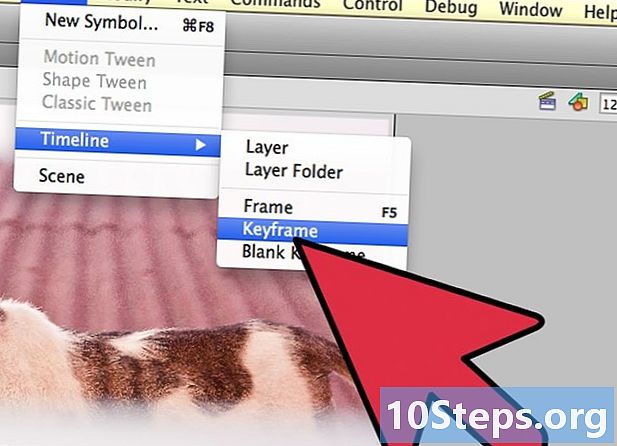
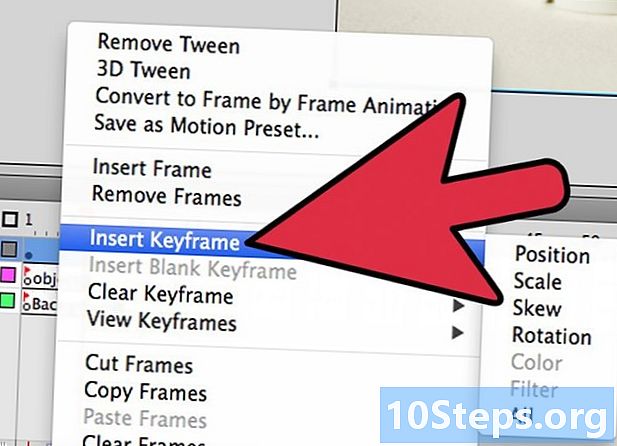
Crie seu segundo quadro principal Após adicionar alguns quadros laterais vazios, você estará pronto para criar seu segundo quadro principal. Você tem duas opções para fazer isso: copie o quadro primário existente e aplique algumas alterações nele ou crie um novo e insira uma nova imagem. É preferível aplicar este último procedimento se você usar objetos criados com outro programa e, caso tenha usado os utilitários de desenho do seu programa Flash, use o primeiro método.- imprensa F6 para criar um quadro primário com o conteúdo do quadro anterior. Para criar um quadro primário vazio, clique com o botão direito do mouse no último quadro da sua linha do tempo e selecione "Inserir quadro primário vazio". Todo o conteúdo da sequência anterior desaparecerá (mas será memorizado).
- Quando você tiver criado seu segundo quadro principal, precisará fazer algumas alterações na imagem para obter o efeito de movimento desejado. Se você trabalha com o Flash, pode usar sua ferramenta de transformação para modificar aspectos do seu desenho, como o braço de um personagem feito de recursos.
- Se você inserir um novo desenho em cada quadro principal, deverá colocá-lo no mesmo local que o anterior ou, pelo menos, seu novo local seguir uma lógica de posicionamento correta na tela, para não causar efeitos indesejáveis de salto entre os quadros.
-

Repita o processo. Agora que você criou dois quadros principais, comece. Você pode continuar repetindo o mesmo processo até o final da sua animação. Adicione algumas molduras laterais vazias entre cada moldura primária, certificando-se de que o movimento do objeto pareça contínuo.- Faça pequenas alterações incrementais. Sua animação ficará muito mais suave se você fizer apenas pequenas alterações em cada quadro principal. Se você deseja mover o braço de um personagem feito de linhas, seu segundo quadro principal não deve representar o fim do movimento, mas uma posição intermediária. Use esses quadros intermediários para representar a transição do início do movimento até o fim. Sua animação será mais fluida.
Parte 2 Criando uma animação de um ponto para o outro (interpolação)
-

A técnica de "interpolação". O software Flash inclui uma função de interpolação, que basicamente permite que você posicione os pontos inicial e final dos objetos em sua animação. O software produzirá o movimento entre esses pontos e a transformação em seus objetos de acordo com suas indicações, criando uma ilusão de animação. Você não precisará criar um desenho para cada quadro principal, como faria usando a técnica de animação quadro a quadro.- A técnica de interpolação é particularmente útil para os efeitos da distorção progressiva das formas, também chamada morphing pelo qual um objeto é progressivamente transformado durante uma animação.
- As técnicas de animação e interpolação imagem a imagem podem ser aplicadas em um único filme de maneira complementar.
- Você pode enviar apenas um objeto de cada vez para um movimento de interpolação. Se você deseja animar vários objetos ao mesmo tempo, precisará fazê-lo em diferentes camadas adicionais (apenas uma por objeto para animar).
-

Crie seu primeiro objeto. Diferente da animação quadro a quadro, você não precisará criar vários objetos para animar para usar a função de interpolação. Em vez disso, você precisará criar um objeto e modificar suas propriedades durante o processo de interpolação.- Antes de adicionar sua imagem, crie um plano de fundo para sua sequência de animação. Nomeie a primeira camada "Background" e bloqueie-a. Crie uma segunda camada e dê um nome a sua conveniência. Essa última camada será aquela na qual você realizará sua animação.
- É melhor usar as ferramentas integradas do seu software Flash ou importar sua imagem de um programa de desenho vetorial. Um desenho vetorial sujeito a uma alteração no tamanho (ampliação ou contração) não mostrará perda de qualidade, enquanto uma imagem de bitmap será fortemente degradada pela pixilação.
-

Converta seu objeto em um símbolo. Você precisará convertê-lo em um símbolo para interpolar os movimentos do seu objeto. O Flash só poderá manipulá-lo neste formato e, se você não o fizer, e estiver tentando interpolar um objeto não processado em um símbolo, o software solicitará que você o converta.- Clique com o botão direito do mouse no objeto e selecione "Converter em símbolo". O objeto será adicionado à sua biblioteca de trabalho, o que ao mesmo tempo facilitará a clonagem.
-

Crie a interpolação do primeiro movimento. A interpolação do movimento de um ponto para outro envolve mover o objeto ao longo de um determinado caminho. Clique com o botão direito do mouse no símbolo da sua cena e selecione "Criar interpolação de deslocamento". O software adicionará 24 quadros à sua linha do tempo, representando o tempo de uma interpolação padrão. Lembre-se de que o Flash cria animações em 24 quadros por segundo; portanto, esse movimento levará um segundo.- Quando você cria interpolação de movimento, o software o leva diretamente para o último quadro da interpolação.
-

Crie a trajetória. Depois de criar a interpolação, você pode mover o objeto para onde deseja que ele vá. O Flash exibirá a linha tracejada da trajetória para visualizar a posição alcançada pelo objeto em cada quadro da interpolação.- O caminho que você cria é uma linha reta entre um ponto inicial e um ponto final.
-

Espalhe sua camada inferior. Se você agora iniciar sua animação, seu objeto se moverá no caminho atribuído a ela, mas a imagem de plano de fundo desaparecerá após o primeiro quadro. Para remediar isso, você deve estender sua imagem de plano de fundo para todos os quadros da animação.- Selecione sua camada de plano de fundo na linha do tempo. Clique no último quadro da linha do tempo que também representa o final da movimentação. imprensa F5 para inserir os quadros de fundo até esse ponto, o que manterá a exibição da imagem de fundo até o final do deslocamento.
-

Adicione quadros primários. Adicionar quadros primários ao seu caminho permitirá que você faça transformações no seu objeto enquanto percorre a movimentação. Você só poderá transformar seu objeto se ele aparecer em um quadro primário. Para adicionar quadros primários ao seu caminho, primeiro selecione o quadro da sua linha do tempo que você deseja transformar em um quadro primário. Clique no objeto e traga-o para a posição em que deseja que ele esteja durante o curso desse quadro. O caminho será ajustado automaticamente e um quadro primário será adicionado à linha do tempo. Os quadros primários adicionados à linha do tempo são marcados com ícones pretos em forma de diamante. -

Ajuste a trajetória da interpolação. Para modificar o deslocamento do seu objeto, você tem a possibilidade de clicar e arrastar em direção a cada novo local, cada uma das marcas de posicionamento do quadro. Evite mudar muito o curso, pois a mudança pode ser irregular (a menos que você queira). -

Transforme seu objeto. Depois de estabelecer seus quadros e trajetórias principais, você terá a oportunidade de transformar seu objeto para que ele mude à medida que se move na trajetória interpolada. Você pode alterar a forma, a cor, girar, alterar o tamanho e todas as outras propriedades.- Selecione o quadro no qual você deseja fazer essas alterações.
- Abra a caixa de diálogo de propriedades do objeto. Você pode apertar Ctrl+F3 se esse diálogo não estiver visível.
- Nesta janela, altere todos os valores necessários para modificar o objeto. Por exemplo, você pode alterar seu matiz ou cor, adicionar filtros ou alterar seu tamanho.
- Você também pode usar a ferramenta de transformação "Mão livre" para alterar sua forma da maneira que desejar.
-

Dê o toque final à sua interpolação. Teste as interpolações de seus movimentos pressionando simultaneamente Ctrl+↵ Digite. Verifique se as transformações que você está fazendo são plausíveis e se os movimentos dos objetos estão na velocidade correta. Se a animação for muito rápida, você pode reduzir o número de quadros por segundo ou aumentar o comprimento do intervalo de interpolação.- O número de quadros por segundo é definido como 24 por padrão, então tente reduzi-lo para 12. Para fazer isso, entre na caixa de diálogo de propriedades e altere o número de quadros por segundo (FPS). Mudar para o valor de 12 FPS dobrará o tempo de execução da animação, mas também poderá torná-la muito irregular.
- Para alterar o intervalo de interpolação, selecione a camada na qual é aplicada e use o controle deslizante para esticá-lo. Se você deseja que a interpolação seja duas vezes maior, estique-a em 48 quadros. Insira quadros laterais vazios suficientes em sua camada de plano de fundo que você precisará expandir para todos os quadros na sequência, para que não desapareçam na metade do movimento da animação. Para estender a camada de fundo, selecione-a, clique no último quadro da animação na linha do tempo e pressione F5
Parte 3 Adicionando som e música
-

Grave ou pesquise seus efeitos sonoros e fundos. Você pode adicionar efeitos sonoros às várias ações que ocorrem na sua animação para aprimorá-la e dar mais alívio. A música chama mais atenção e pode dar à sua animação uma renderização excepcional. O Flash suporta uma ampla variedade de formatos de arquivos de som, como AAC, MP3, WAV e AU. Escolha aquele que fornecerá a melhor qualidade para o menor tamanho de arquivo.- O formato MP3 oferece uma qualidade de som muito aceitável e arquivos mais compactados. Evite o formato WAV, se possível, porque os arquivos codificados dessa maneira geralmente são grandes.
-

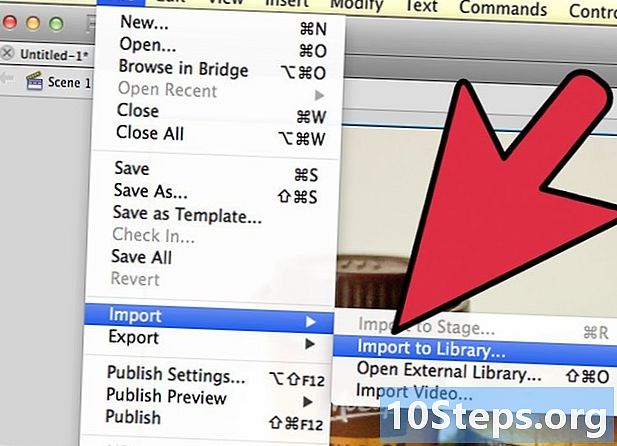
Importe os arquivos de som para sua biblioteca. Eles devem ser configurados na biblioteca de trabalho do seu software antes da adição de efeitos sonoros à sua animação. Isso permitirá que você os importe mais facilmente em seu projeto. Clique em "Arquivos" → "Importar" → "Importar para a Biblioteca". Em seguida, encontre o arquivo de som apropriado navegando no seu computador. Nomeie seus arquivos de som para que sejam fáceis de encontrar mais tarde. -

Crie uma camada para cada arquivo de som. Isso não é estritamente necessário, porque você pode adicionar som a camadas já existentes. Ao colocar cada arquivo de som em sua própria camada, você terá mais controle sobre os efeitos de diminuir e aumentar gradualmente os locais de volume e corte. Também será mais fácil mover ou sincronizar seqüências de som. -

Crie um quadro primário onde o som deve começar. Enquanto estiver na camada de som, selecione o quadro da sequência de animação a partir da qual iniciar o som. imprensa F7 para inserir um quadro primário vazio. Por exemplo, se você deseja incluir um arquivo de música que deve ser reproduzido em toda a animação, selecione o primeiro quadro da camada de som. Se você adicionar uma caixa de diálogo específica a um dos caracteres, selecione o quadro no qual o personagem começa a falar. -

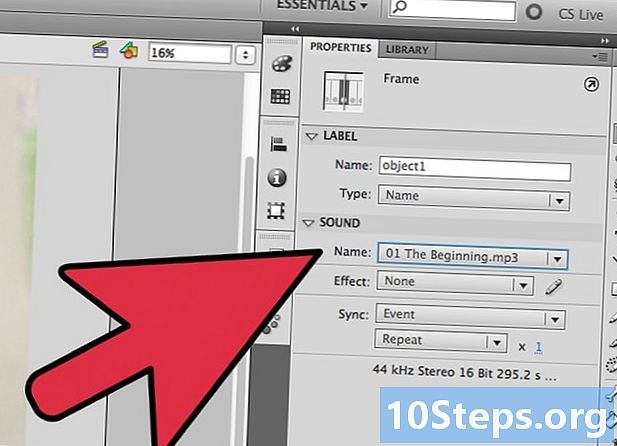
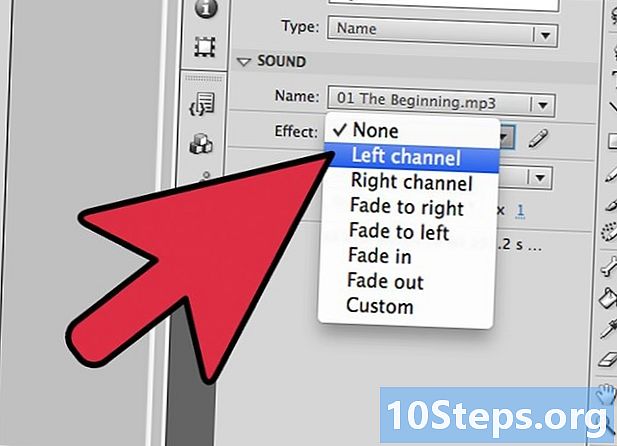
Adicione o arquivo de som ou música. Uma seção da janela de seleção de propriedades é reservada para som. Você pode expandir esta seção para visualizar as várias opções. Clique no item de menu "Nome" e escolha o arquivo que deseja importar da sua biblioteca. -

Configure os efeitos sonoros. Depois de selecionar um arquivo, você pode configurar como ele será reproduzido. O que você escolher dependerá do efeito que você deseja que o som dê à animação. Você pode alterar o efeito, o tempo e repetir as configurações de cada som usando as opções incluídas na seção "Nome" da janela de seleção de propriedades.- efeito - Esta opção permite adicionar efeitos sonoros, como diminuição e aumento incremental ou trazer eco a um som. Você pode escolher entre um menu suspenso onde efeitos sonoros predefinidos são definidos ou clicar no ícone de lápis ao lado do menu para personalizar suas próprias configurações.
- sincronização - Essa configuração define como o som será reproduzido na animação. A opção "Evento" permitirá reproduzir totalmente um som de um determinado evento até o fim. Se o som for acionado novamente antes que o anterior termine, o som original continuará até o fim. A opção "Iniciar" funciona da mesma maneira que a anterior, mas o som atual será interrompido e iniciado novamente se um evento o acionar novamente. A opção "Desligado" interrompe o som que está sendo reproduzido no mesmo quadro. Se você deseja usar esta opção em conjunto com outras propriedades de som, precisará criar um novo quadro primário no qual deseja que a reprodução do som pare e use essa opção. A opção "Stream" tentará corresponder o som que está sendo reproduzido com o número de quadros em outras camadas. Esta opção se aplica melhor às caixas de diálogo.
- Loops de ensaio - Essa configuração permite definir o número de loops de repetição para um som. Você pode configurá-lo para reproduzir apenas um som uma vez, mas também pode ser reproduzido várias vezes. Se sua animação for projetada para funcionar em loop, você precisará definir esse parâmetro para um número indefinido de repetições.
-

Termine seu projeto. Quando você concluir o seu projeto, salve-o como ".swf". Esse é o usado para reprodução de filme que você pode visualizar em praticamente qualquer navegador da Internet com plug-ins Flash. Você também pode carregá-los em um Flash player dedicado para visualização. Há também vários sites nos quais você pode enviar suas criações para outras pessoas verem, como Newgrounds, Albino Blacksheep e Kongregate. -

Avance em seus projetos futuros. Este guia apresenta apenas o básico da criação de animação, mas você ainda tem muito a aprender. Se você deseja fazer um curso de tutoria com o ActionScript, pode gerenciar melhor os detalhes mais precisos da sua animação e oferecer interatividade para a criação de jogos, por exemplo. Continue a ganhar experiência e em breve aprenderá todos os truques e vai muito mais longe nessa área.