
Contente
Este artigo foi escrito com a colaboração de nossos editores e pesquisadores qualificados para garantir a precisão e a integridade do conteúdo.A equipe de gerenciamento de conteúdo do examina cuidadosamente o trabalho da equipe editorial para garantir que cada item esteja em conformidade com nossos altos padrões de qualidade.
Você decidiu dar uma aparência mais profissional ao seu site pessoal, criando um menu suspenso que dará acesso a sites externos. Para isso, você pode usar o código HTML, complementado por uma folha de estilos CSS. Vamos construir o código de um menu que ocorre na simples passagem do cursor, o usuário pode clicar em um dos links.
estágios
-

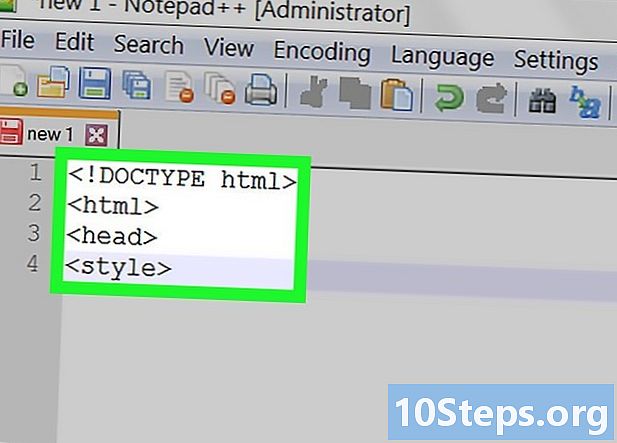
Abra um editor de código HTML. De fato, qualquer editor e é suficiente. Dependendo da plataforma, você escolherá Notepad, editar ou Edit Plus. Se você deseja um melhor editor de código HTML, execute Notepad ++.- Na abertura de Notepad ++, primeiro, clique na guia idioma, então na carta H no menu suspenso e, finalmente, escolha HTML.
-

Digite o cabeçalho do documento. Para ter um código limpo, indique no início do arquivo o tipo de código que você usará para a estrutura geral do menu. Digite o seguinte:


