Contente
Neste artigo: Usando o Adobe IllustratorUsando o GIMP e o InkscapeReferences
As imagens vetoriais são o formato ideal para logotipos, imagens ou ilustrações simples, porque possuem linhas e contornos claros. Como eles são criados com equações em vez de pixels, é possível alterar o tamanho sem perder a clareza. As imagens vetoriais são frequentemente usadas em design gráfico, design de sites e marketing. Embora a maioria deles seja criada do zero, você pode usar programas de edição de imagens para "desenhar" imagens JPG antes de convertê-las em imagens vetoriais.
estágios
Método 1 de 3: Usando o Adobe Illustrator
-

Abra o Adobe Illustrator. É um programa profissional de criação de imagens e é a maneira mais fácil de criar imagens vetoriais a partir de arquivos JPG. Se você não tiver acesso, consulte a próxima seção para obter instruções sobre o uso dos softwares gratuitos GIMP e Inkscape. -

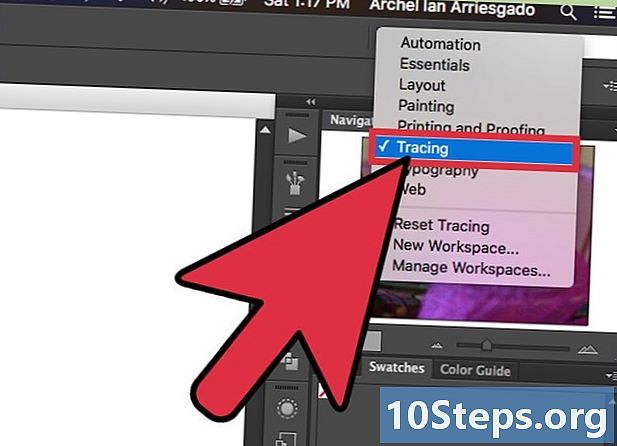
Ir para o plano de trabalho traçado. Você pode fazer isso clicando no menu no canto superior direito e selecionando traçado. Você verá o sinal Rastrear imagem. -

Adicione a imagem que você deseja converter. Você pode fazer isso no menu arquivo ou arrastar a imagem para o software. -

Selecione a imagem na tela. As opções de plotagem no painel serão ativadas. -

Marque a caixa visualização no painel. Isso permitirá que você veja o que os diferentes parâmetros produzirão antes de confirmá-los, mas isso aumentará o tempo de carregamento entre as alterações na imagem. -

Experimente uma das configurações do painel. Existem cinco botões predefinidos na parte superior do painel e outras configurações disponíveis no menu suspenso. A linha superior dos botões inclui as seguintes configurações.- Cor automática: cria um grupo personalizado de cores com base nas cores originais.
- Cor alta: tente recriar as cores originais.
- Cores baixas: cria uma versão simplificada das cores originais.
- Escala de cinza: substitui as cores por tons de cinza.
- Preto e branco: reduz as cores para preto e branco.
-

Use o controle deslizante para ajustar as cores. Em geral, as imagens convertidas em imagens vetoriais não têm mais suas cores naturais, portanto, você obtém melhores resultados reduzindo o número de cores que usa. Isso permite uma melhor aparência da imagem. -

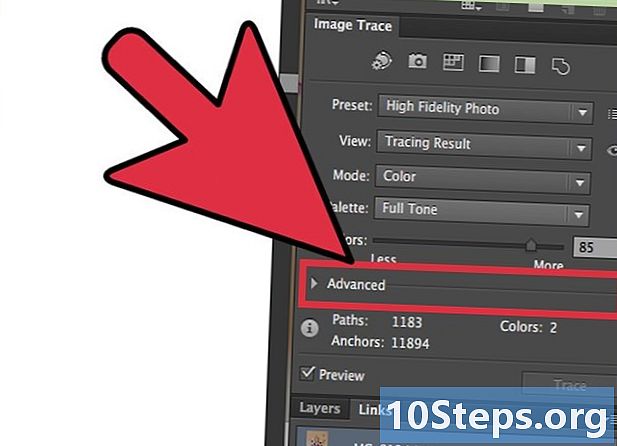
Abra a seção avançado do painel. Isso permite um controle mais preciso da plotagem. -

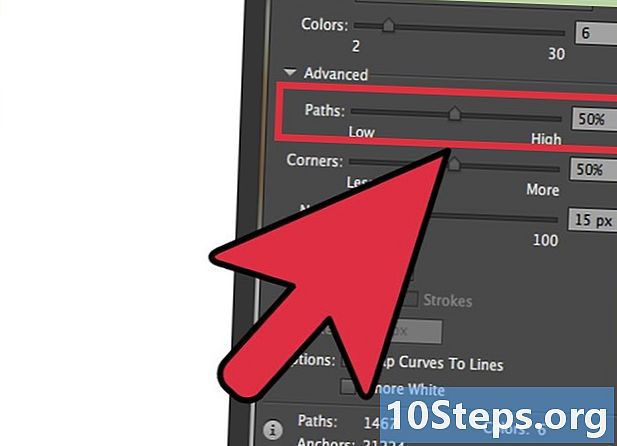
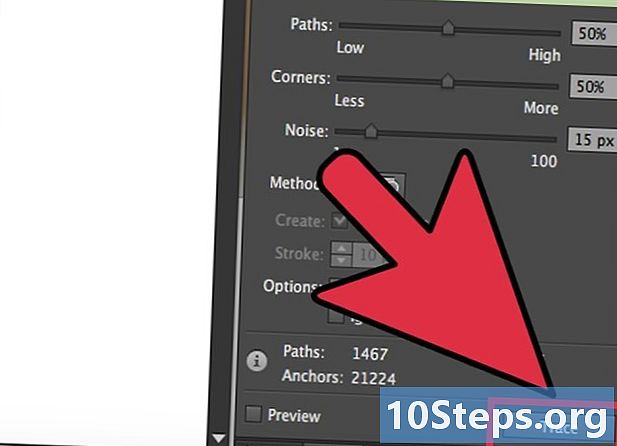
Use o controle deslizante caminhos. Permite ajustar a precisão do rastreamento de pixels. Ao mover o cursor para a esquerda, você perderá a precisão, movendo-o para a direita, tornará a linha mais precisa. Uma linha menos precisa cria bordas mais suaves. -

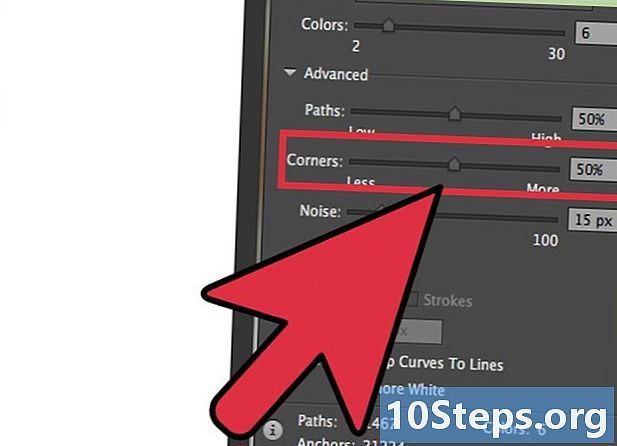
Use o controle deslizante Corners. Ajuste a redondeza dos cantos. Mova-o para a esquerda para tornar os cantos mais arredondados, resultando em uma imagem mais suave. -

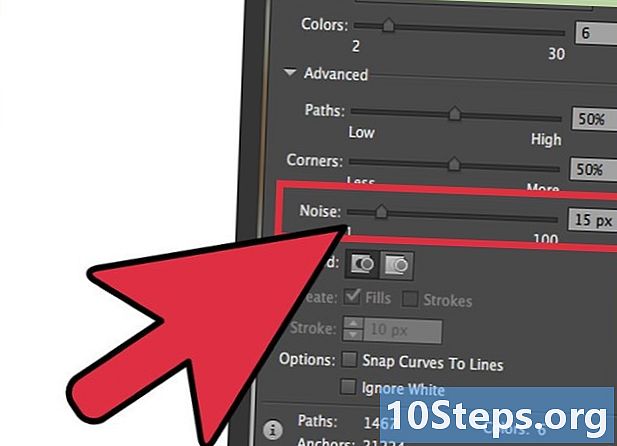
Use o controle deslizante ruído. Ele permite saber quais grupos de pixels serão considerados incômodos que não serão incluídos no gráfico. Isso ajuda a tornar as linhas mais retas e suavizar as bordas irregulares. -

Clique em traço quando você terminar. O Illustrator executará a plotagem, o que pode levar algum tempo. -

Selecione o botão expandir. Ele converte o objeto em caminhos vetoriais e substituirá a imagem JPG pela imagem vetorial. -

Exporte a imagem como um arquivo vetorial. Depois de terminar o desenho, você pode exportar a imagem finalizada como um arquivo vetorial.- Clique em arquivo → Salvar como.
- Salve uma cópia como um arquivo AI. Dessa forma, será fácil reabri-lo com o Illustrator posteriormente, se você quiser fazer alterações.
- Selecione um formato vetorial no menu Salvar como tipo. Isso inclui SVG (para a Internet) e PDF (para impressão).
- Não salve no formato PNG ou JPG, eles não são arquivos para imagens vetoriais.
Método 2 de 3: Use o GIMP e o Inkscape
-

Baixe e instale o GIMP e o Inkscape. Estes são softwares de código aberto gratuitos que você pode usar para criar imagens vetoriais a partir de arquivos JPG. O GIMP é um programa de processamento de imagens semelhante ao Photoshop, enquanto o Inkscape é um editor de imagens vetoriais semelhante ao Illustrator. Ambos oferecem versões disponíveis, independentemente do seu sistema operacional.- Você pode baixar o GIMP em gimp.org. Inicie o assistente de instalação para o seu sistema operacional e deixe as configurações padrão.
- Você pode fazer o download do Inkscape em inkscape.org. Inicie o assistente de instalação e deixe as configurações padrão.
- Este método funciona apenas para imagens simples com cores básicas, como logotipos ou emblemas. Se você deseja converter uma imagem com muitos detalhes, precisará de muito tempo para suavizar as bordas e encontrar as cores certas.
-

Use a ferramenta Seleção de retângulo. Ele permite que você selecione uma parte da imagem que deseja converter em uma imagem vetorial. Use a ferramenta de seleção para criar uma borda grossa ao redor da imagem. Será mais fácil recolocá-lo. -

Clique no menu imagem. Então selecione Cortar para seleção. Isso removerá qualquer imagem, exceto a área que você selecionou. -

Escolha o menu novamente imagem. selecionar corte automático. Isso reduz a seleção. -

Exporte o arquivo. Depois de terminar de cortá-lo, você pode exportá-lo. Clique em arquivo → Exportar como. Deixe as configurações padrão e atribua um nome ao arquivo que ajudará você a se lembrar de que foi o que você trabalhou. -

Abra-o com o Inkscape. Após a exportação, você pode abri-lo no Inkscape. Você o verá aparecer na área de trabalho do Inkscape. -

Clique na imagem para selecioná-la. Você deve selecioná-lo antes de poder rastreá-lo. -

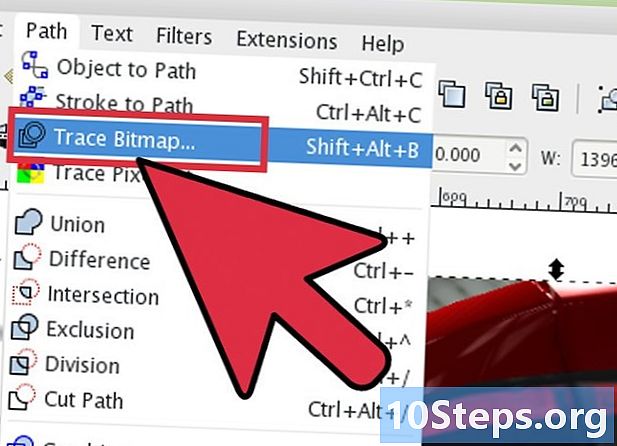
selecionar caminho → Rastreio de bitmap. Isso abrirá a janela de plotagem de bitmap. -

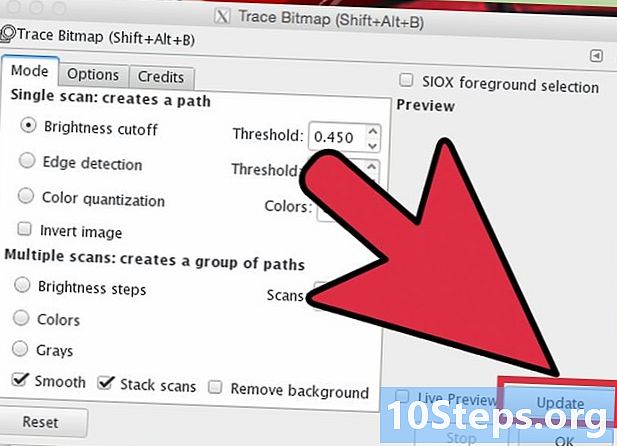
Escolha os diferentes métodos. Clique no botão atualizar. Você verá uma visualização da imagem vetorial com o método escolhido.- a opção cores fornece o resultado aproximado mais próximo da imagem original.
-

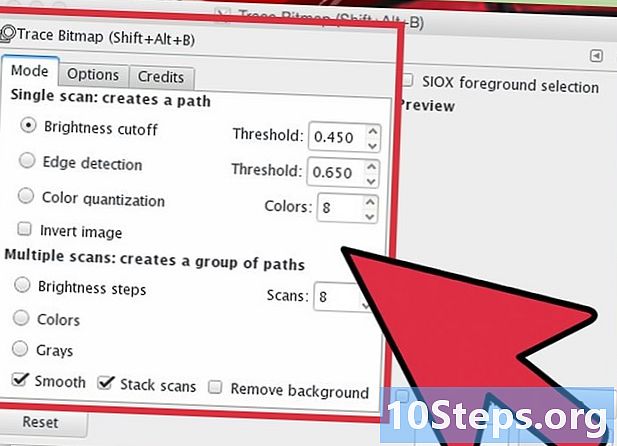
Ajuste as configurações para os métodos predefinidos. Você pode ajustar alguns para a maioria dos métodos predefinidos. Clique em atualizar após cada alteração de parâmetros para ver os resultados. -

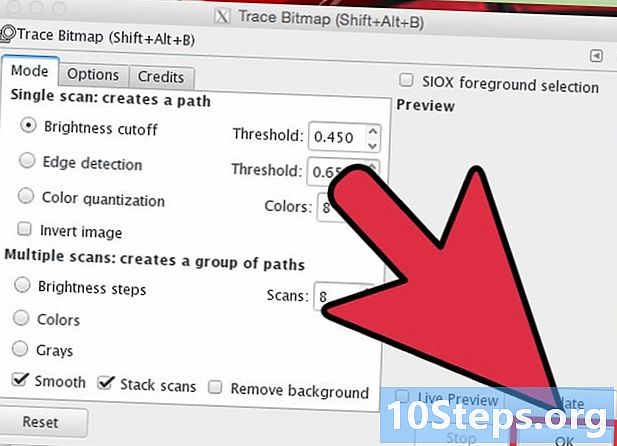
Clique em ok quando você estiver satisfeito. A imagem original será rastreada e substituída pela imagem vetorial. -

uso Editar caminhos por nós para outros ajustes. Essa ferramenta permitirá selecionar áreas de imagem vetorial e desenhar nós para ajustar o tamanho e o matiz. Clique em uma parte da imagem para abrir caixas pequenas. Arraste-os para alterar a forma da sua seleção. -

Use a ferramenta Caminho de interrupção separar nós. Durante o desenho, algumas partes da imagem foram conectadas e o que não deveria. a ferramenta Caminhos de interrupção permite separá-los, eliminando alguns nós. -

Salve a imagem como um arquivo vetorial. Quando estiver satisfeito com o resultado, você pode salvá-lo em um arquivo vetorial.- Clique no menu arquivo e selecione Salvar como.
- Escolha o formato vetorial de sua escolha no menu Salvar como tipo. Entre os formatos mais comuns estão SVG (para a Internet) e PDF (para impressão).
- Salve uma cópia no formato SVG para poder retornar mais tarde e fazer alterações.